Jak se staví mazel aneb LEGO potkává micro:bit [ ČÁST 4 ]
![Mazel micro:bit [ ČÁST 4 ]](https://bastlirna.hwkitchen.cz/wp-content/uploads/opening_4-900x471.png)
V první části tohoto seriálu jsme se pustili do stavby tamagočiho v podobě ovečky ze stavebnice LEGO. Nakreslili jsme si základní schéma chování a sestavili rozhodovací kostru našeho programu.
Druhá část nám ukázala, jak sestavit rozdělit kód do podprogramů – tzv. funkcí a tím ho zpřehlednit.
Třetí díl naučil ovečku vnímat svět okolo sebe pomocí senzorů.
Na závěr našeho seriálu se podíváme, jak bychom mohli kvantifikovat úspěšnost naší snahy udržet tamagočiho v dobré náladě.
Obsah článku:
Měříme oddalování neodvratné smrti tamagočiho aneb Počítáme si skóre
Pokud vás snaha udržet ovečku co nejdéle naživu začala bavit stejně jako mě, určitě byste ji rádi půjčili kamarádům a porovnali, kdo je lepší v péči o věčně nespokojeného tamagočiho. Jasně, můžeme si měřit čas… Ale to není úplně nejlepší ukazatel. Asi by to chtělo nějaké počítání skóre. Pro začátek můžeme vyjít z toho, že kdo vícekrát splní přání své ovečky, ten je úspěšnější.
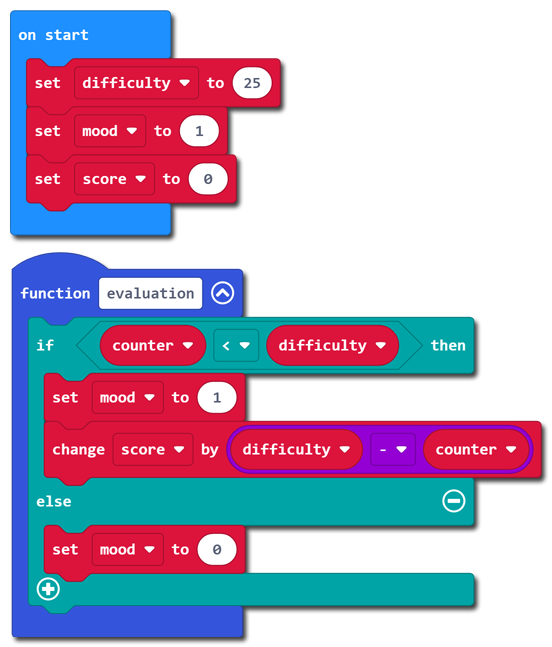
Využijeme toho, že už jsme se seznámili s proměnnými a vytvoříme si proměnnou score a zajistíme, že po spuštění programu se nastaví na hodnotu 0. Pojďme se teď zamyslet, kdy je naše skóre zvýší – ideální by bylo, kdyby to bylo v nějakém místě, kterým program projde vždy, když je splněn požadavek ovečky. Už to máte?
Určitě jste přišli na to, že takovým místem je funkce evaluation – přesněji okamžik, kdy podmínka rozhodne, že se má nálada změnit na happy. A hned za toto rozhodnutí přidáme blok měnící skóre: <change score by []>. Přednastavené máme zvýšení o jedna – ale chceme opravdu jen prosté počítání průchodů? Nebylo zajímavější, kdyby skóre bylo ovlivněno i tím, jak rychle se podařilo úkol splnit? Máme stále uchovaný počet průchodů kontrolou v proměnné counter a čím větší je, tím méně bodů hráč získá. To znamená, že tuto hodnotu budeme nejspíš odečítat – ale od čeho? Nemůžeme prostě počítat jen trestné body?
Zkusme se nad tím zamyslet – pokud bychom počítali jen trestné body, znamenalo by to, že každým průchodem by hráč jen ztrácel a tak by se vlastně nevyplatilo ovečce plnit její požadavky. Dobrá, takže musíme zajistit, aby s každým splněným požadavkem skóre o něco vzrostlo. Bude potřeba, abychom hodnotu proměnné counter odečetli od nějakého čísla, o kterém víme, že bude vždy vyšší. Můžeme třeba zvolit libovolné číslo – ale když se pak rozhodneme změnit obtížnost, mohli bychom nechtěně opět skončit v záporných číslech. Počkat – ale vždyť my celou dobu určujeme úspěšnost tak, že counter musí být menší než difficulty! Takže řešení se nabízí samo: jednoduše odečteme counter od difficulty. Výsledek potom bude vypadat takto:

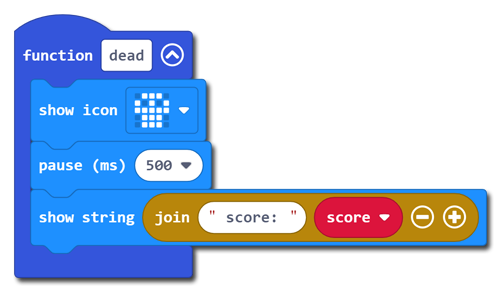
Báječně, už máme počítadlo skóre! Jenomže ho nevidíme… Dobrá, poměrně logické by bylo skóre ukázat, když je ovečka mrtvá. To nás směřuje k úpravě funkce dead. V tuto chvíli tato funkce jen rozsvěcí obrázek lebky. Ten nejspíš budeme chtít zachovat a vypsat hodnotu score až poté, co se obrázek objeví. To už bychom měli umět, prostě použijeme <show string> ze záložky Basic. Teď se jistě divíte, proč nepoužijeme <show number>, když skóre je číselný údaj?
Odpověď zní: Už přeci jenom nejsme úplná ořezávátka a není to náš první program, tak bychom mohli učinit zobrazení skóre uživatelsky trochu příjemnější a pěkně tam vypsat ″score: ″ a teprve k tomu přidat jeho hodnotu! Uvědomme si, že čtení běžícího textu není tak příjemné, jako klasické zobrazení a ten kratičký nápis nás upozorní, abychom věnovali pozornost číslu, které bude následovat.
Aby bylo čtení pěkně plynulé, budeme muset znovu rozbalit záložku Advanced, v ní vyhledáme záložku Text a blok <join [″″] [″″]> – ten nám umožní spojit dva (či více, pokud bychom pomocí tlačítka plus přidali další) řetězce do jednoho. Do prvního políčka pro řetězec vepíšeme ″ score: ″ (všimněte si mezer před a za textem – jsou důležité, protože bez nich by se text nalepil hned na obrázek, který vytlačí z obrazovky a zároveň by se skóre nalepilo hned na dvojtečku, slouží tedy k optickému oddělení a snadnější čitelnosti) a do druhého vložíme proměnnou score.
Teď se zamysleme nad jedním detailem – když zobrazíme text ihned po rozsvícení obrázku lebky, uvidíme ho vůbec? Nejspíš ne, protože bude ihned přepsán běžícím textem a lidské oko obrázek ani nezaznamená. Vložme tedy mezi obrázek a text krátkou pauzu – třeba 500 ms.

Výsledný program si můžete prohlédnout zde – ale nezapomeňte, že parametry senzorů jsem volil podle svých podmínek a nemusí pro vás být ideální:
[ CVIČENÍ 4 ] Je možné, že časem hráči získají cvik a budou schopni udržovat ovečku spokojenou tak dlouho, jak je to bude bavit – pro takový případ by se hodilo, kdyby obtížnost pomalu rostla. Například tak, že za každých dosažených 100 bodů skóre se o jedna sníží hodnota difficulty.
Napovím, že pokud si zavedete proměnnou starting_diffiulty, velmi si tím usnadníte výpočet nové obtížnosti. Samozřejmě, že k cíli ale vede mnoho cest.
[ CVIČENÍ 5 ] Může se stát, že si hru naopak budete chtít prodloužit, nebo vám přijde příliš kruté, že ovečka hned umře.
a) Co kdyby ovečka měla tři životy a po ztrátě prvních dvou jen na sekundu usnula?
b) Obtížnost si ale můžeme zvednout tak, že pokaždé, když se probere, snížíme hodnotu difficulty.
[ CVIČENÍ 6 ] Také se vám zdá poněkud nepraktické, že když chcete začít novou hru, je třeba resetovat micro:bit? Zkuste přidat možnost, že můžete kdykoli hru resetovat současným zmáčknutím tlačítek A+B.
Napovím, že pokud chcete minimalizovat riziko, že budete na více místech mít stejné nastavení a zapomenete ho někdy v budoucnu změnit, zaveďte si novou funkci newGame, kterou budete volat kdykoli chcete začít novou hru.
Shrnutí projektu tamagoči
Máme za sebou první větší projekt, na kterém jsme si ukázali, jaké možnosti má počítač micro:bit bez jakéhokoli rozšiřujícího modulu (nad držákem baterií přimhouříme oči – ovečka by ostatně ožila, i když by byla připojená k nabíječce či počítači, jen by to bylo trochu méně pohodlné). Nelze říci, že bychom možnosti vyčerpali – například jsme vůbec nevyužili zabudovaného teplotního senzoru -, ale myslím, že jsme získali docela dobrou představu.
Také jsem v průběhu programování tamagočiho nadnesl několik cvičení, která ukazují, kudy lze možnosti rozšířit pomocí programování.
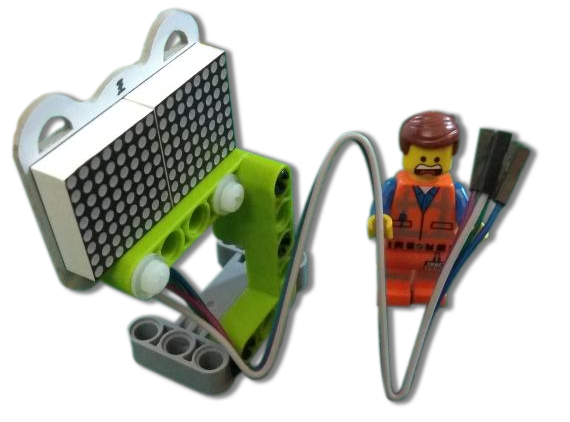
Avšak ne vše lze rozvinout softwarově – setkali jsme se například s tím, že zobrazení naměřených hodnot či skóre na matici diod 5×5 je poněkud nouzové řešení. Bylo by lepší připojit nějaké větší výstupní zařízení – i kdyby mělo jít jen o větší matici, například 8×16 LED Matrix modul.

K přidání takového zařízení bude potřeba vyvést piny na kontakty, abychom měli vůbec kam připojovat – to už ale překračuje rámec tohoto projektu a podíváme se na to někdy příště.
Post scriptum aneb Jednodušší varianta, která vám neudělá ze třídy bojiště
Žádný učený z nebe nespadl (no, pokud by spadl, dalo by se pochybovat o jeho učenosti, navíc by po dopadu byl nejspíš mrtvý)! Abych si ověřil, že celý postup je dostatečně srozumitelný, nechal jsem ho otestovat na těch nejpovolanějších – na učitelích!
Díky jejich zkušenostem a připomínkám se ukázalo, že je dobré mít v záloze i jednodušší verzi programu, kde si můžete natrénovat každý požadavek zvlášť. Ukázalo se totiž, že ve zmatku skupinové výuky se mohou ukázat jako problematické i takové praktické věci, jako je nacvičení manipulace s magnetem, nebo si přichystat svítilnu: Hodně lidí bude asi využívat svítilnu z mobilu a je potřeba zvyknout si na to, jak ji rozsvítit, kam bezpečně položit telefon… No zkrátka, když se vrhnete v zájmu dotáhnutí projektu do konce hodiny, do zrychleného tempa, může se vám snadno stát, že za chvíli budou pomůcky létat vzduchem!
[ TIP ] Pokud vám tamagoči neustále umírá, protože nestíháte, nebojte se zvednout hodnotu proměnné difficulty!
Pokud chcete nácvik provádět od nejjednodušší po nejnáročnější variantu, doporučuji postupovat v opačném sledu, než jsme funkce zaváděli v třetím díle tohoto seriálu. To znamená v níže uvedeném pořadí – na konci máte k nahlédnutí zjednodušený kód pro natrénování saturace dané potřeby.
funkce scared
- Nastavení akcelerometru na rozpoznávání gesta;
⪧ zkontrolujte, že všechny kostky jsou řádně docvaknuté a micro:bit i držák baterií pevně drží, jinak vám mohou při manipulaci vypadnout!
[ TIP ] Nastavení této funkce je nejjednodušší, ale může se stát, že bude třeba trocha nácviku, protože pro splnění podmínky je potřeba mít ovečku hlavou dolů, takže hned nevidtíte, jestli jste úkol splnili. To si ověříte až když otočíte ovečku zpět a uvidíte, jaká ikonka svítí.
funkce gloomy
- Nastavení LED matice na měření intenzity okolního osvětlení;
⪧ je třeba provést měření programem MereniSenzoru.hex!
[ TIP ] Připravte si místo, kde budete mít položenou svítilnu; pokud používáte světlo z telefonu, nacvičte si jeho vypnutí a vypnutí.
funkce hungry
- Nastavení kompasu na měření magnetické indukce;
⪧ je třeba nejprve zkalibrovat magnetický kompas!
⪧ je třeba provést měření programem MereniSenzoru.hex!
[ TIP ] Při měření se podívejte, v kterých místech reaguje micro:bit na magnet nejsilněji. Hodnotu nastavte v prostoru mezi nepřítomností magnetu a jeho úplnou blízkostí, ať ho nemusíte přikládat na přesné místo.
