Ovládání Arduino projektů hlasem přes prohlížeč

Dnes tu máme článek od našeho čtenáře s přezdívkou martinius96. Ve svém projektu se zaměřil na ovládání Arduina (a dalších platforem) pomocí engine WebKit, který tvoří jádro některých webových prohlížečů, například prohlížeče Chrome. Pro demonstraci využívá desku NodeMCU, kterou je možné programovat z Arduino IDE stejně, jako se programuje Arduino. Stejně tak je ale projekt možné využít pro Arduino s WiFi/Ethernet shieldem, Raspberry PI a další.
Pojem ovládanie hlasom je dnes jednoznačne spojený s inteligentnou domácnosťou, či riadením procesov, modulov z internetu. Dnes vám prinášam spôsob, ako do vašich projektov priniesť interaktivitu v podobe ovládania hlasom v akomkoľvek svetovom jazyku. Existuje mnoho technológii, ktoré umožňujú prevod hlasu na text.
V našom výukovom článku sa zameriame na technológiu Webkit Speech Recognition. Jedná sa o systém, ktorý umožňuje jednoducho a efektívne prevádzať reč na text. Jedným z parametrov technológie je výber jazyka. Plná podpora slovenčiny, češtiny je samozrejmosťou. Webaplikácia, postavená mnou, v ktorej technológia beží je postavená tak, že používateľ má dve varianty vstupu:
- Požiadavka zadaná textom do input poľa stránky.
- Požiadavka zadaná hlasom po kliknutí na obrázok mikrofónu na stránke.
Výsledok spracovania sa zapíše do .txt súboru, s ktorým vie následne každý mikroprocesor pracovať. Strana mikroprocesora v tomto tutoriále (NodeMCU) je postavená jednoducho, čo zaručí porozumenie kódu každého (ne) programátora. Mikroprocesor si prečíta reťazec v .txt súbore a uloží ho do príslušnej premennej, teda si obsah súboru parsuje. Premenná sa dá následne porovnať s reťazcami v kóde, čo umožní následný výber akcie.
Je vhodné použiť viacero porovnateľných reťazcov pre jednu akciu, nakoľko preklad je dosť citlivý na vyslovenie jednotlivých hlások. Niekedy Webkit preloží led ako let, alebo zapíše veľkými písmenami LED. Občas sa stane, že medzi led a číslom ledky nie je medzera a reťazec ostane v tvare Zapni led2. Ak porovnávame i dentickosť reťazca s reťazcami v kóde, tak sa môže stať, že získame výstup: Zapni LED 1, ale v kóde budeme porovnávať reťazec s Zapni led 1. Preto je nutné toto riešenie ošetriť buď na strane webservera, alebo na strane dosky pridaním podmienok s OR so všetkými variantami výstupu, ktoré môžeme z webservera pre danú akciu dostať.
Požiadavka sa zvyčajne nevykoná, nakoľko reťazce nie sú identické, i keď sa v nich vyskytujú tie isté znaky. Pri Webkite je dôležitý a zároveň kľúčový výber jazyka. Pre výber slovenského jazyka nastavte v súbore index.php recognition.lang = „sk-SK“; v prípade českého jazyka nastavte recognition.lang = „cs-CZ“;, v prípade angličtiny recognition.lang = “ en-US“;.
Dobrou vecou je aj vyhnúť sa diakritike a špeciálnym znakom, nakoľko na strane servera i klienta môže dôjsť k zmiešanému/rozdielnemu kódovaniu. Po uložení slova “Čau” si ho môže mikroprocesor stiahnuť ako “ÄŚau”, čo tiež veľmi nepomôže porovnaniu reťazcov, no na strane servera je možné to riešiť transformáciou do správneho tvaru, napríklad “Cau”. Toto riešenie je dobré napríklad pre spínanie svetiel, kedy si mikroprocesor raz prečíta požiadavku, vykoná a aj keď si ju stiahne opakovane, tak sa nič nedeje, nakoľko je na výstupe taká i stá hodnota, ak je raz hodnota LOW a následne doska vyhodnotí ten istý reťazec ako LOW pre ten istý výstup, tak sa nič nezmení.
Obsah článku:
Čo ale použiť v prípade ovládania intenzity svetla, ak ju chceme navýšiť o 20% jeden krát?
Ak si mikroprocesor stiahne takýto reťazec opakovane, bude neustále navyšovať intenzitu do maximálneho možného štádia, ktoré je už limitované PWM výstupom, alebo dôjde k zničeniu daného osvetlenia, diódy. Dobrou praxou je uložiť si predchádzajúci reťazec a porovnať s aktuálnym stiahnutým.
Tento postup umožní nevykonať akciu, pokým prijatý reťazec nebude iný ako posledný spracovaný. Poprípade je možné requestom na PHP stránku obsah súboru vymazať, aby sa už nestiahol reťazec duplicitne, informácia v ňom sa objaví iba v prípade, že zadáme novú požiadavku na webe. Projekt je veľmi jednoduché použiť i do projektov inteligentnej domácnosti, ovládania domu, monitoringu veličín, či robotov.
Prostredníctvom hlasu môžeme ovládať aj vstupy, kedy po hlasovej požiadavke mikroprocesor získa zo vstupu údaj o teplote a vie ho zaslať/vypísať tam, kde používateľ potrebuje.
Čo budem potrebovať na spustenie ovládania hlasom?
- Webserver ( lokálny/verejný) s HTTPS protokolom – kvôli Chromu a ochrane používateľa
- PHP súbory
- .txt súbor
- Mikroprocesor ( Arduino, NodeMCU, ESP32, Raspberry, Orange Pi.. a iné)
- Pripojenie k internetu
- Prehliadač Chrome! – kvôli Webkitu
Testovanie prebiehalo s notebookom a smartfónom s prehliadačom Chrome. Prvý krát je potrebné mikrofón potvrdiť. Pri opakovanej návšteve stránky už mikrofón funguje bezproblémovo a nie je nutné ho potvrdiť opakovane. Mikrofón ale funguje výlučne na HTTPS (šifrovanej) stránke, nakoľko na nešifrovanej stránke ho blokuje samotný prehliadač Chrome.
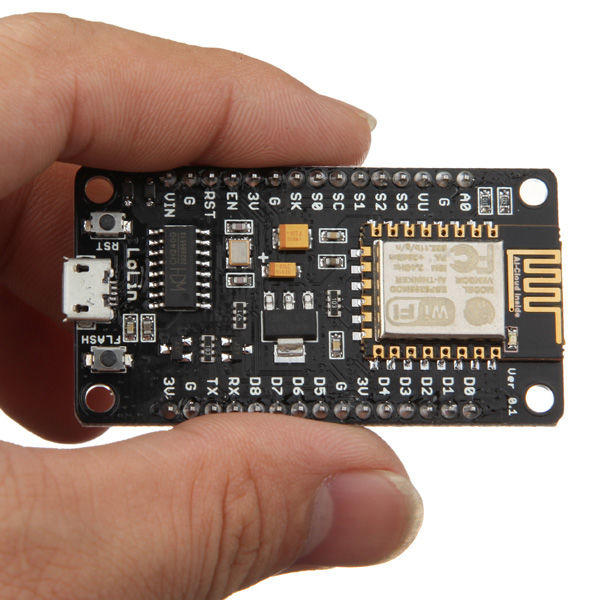
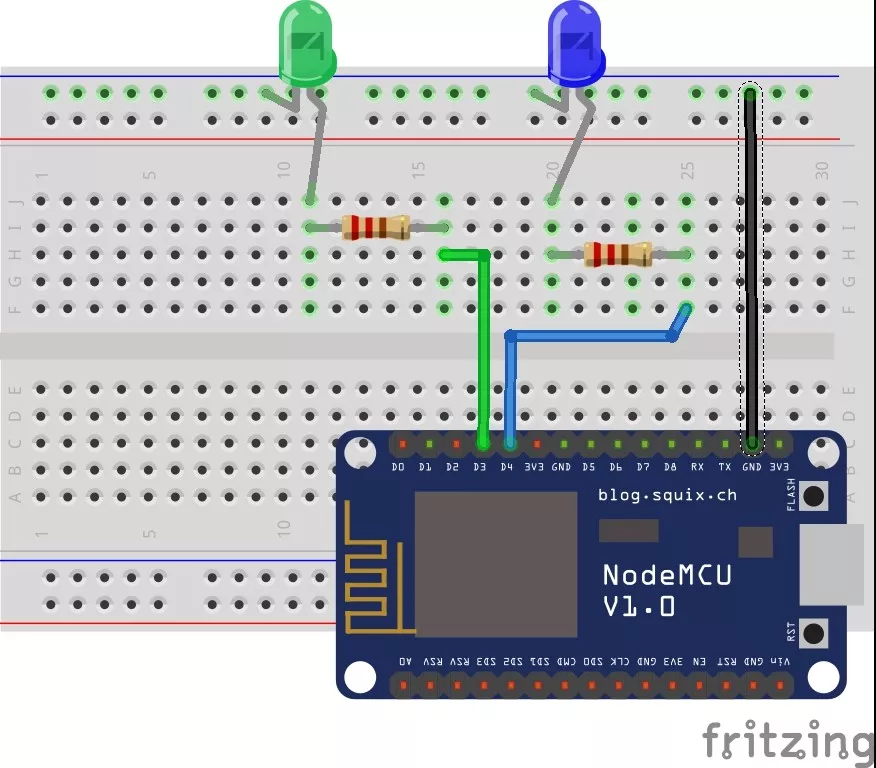
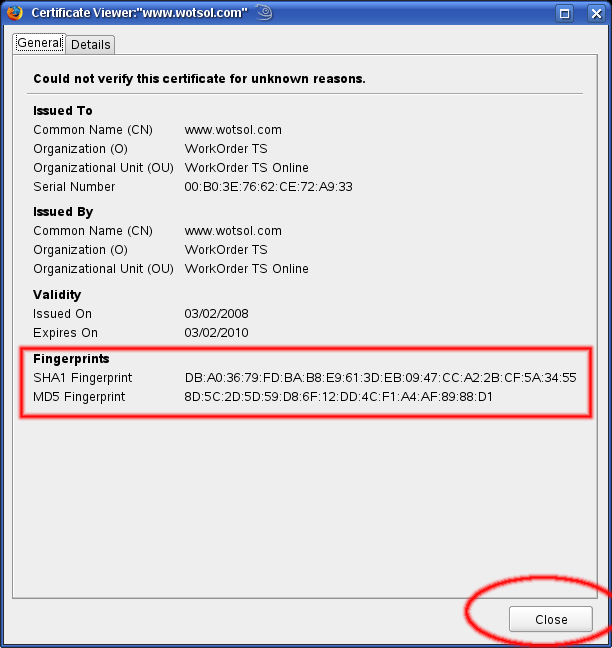
Na strane mikroprocesora som použil dosku NodeMCU v3 Lolin, kde som nenarazil na žiaden problém z pohľadu spracovania a vyhodnotenia stiahnutého obsahu súboru. V prípade použitia pripojenia na HTTPS stránku je nutné do kódu vložiť aj odtlačok HTTPS certifikátu stránky – (fingerprint) v kóde. Stiahnutý reťazec je v demo kóde na Githube pod premennou line. V kóde sa nachádza aj ukážka ovládania 4 led diód za pomoci stiahnutého reťazca, ktorý je možné pozmeniť hlasom.


Fingerprint získate po návšteve vašej HTTPS stránky kliknutím pravým tlačidlom myši –> Preskúmať –> Security –> View certificate –> záložka Podrobnosti –> Odtlačok verejného kľúča(SHA1).

PHP časť
Web-serverová časť pozostáva z dvoch php súborov, css súboru a jedného obrázku.
- index.php –> zadávanie klávesnicou/hlasom –> hlas sa aktivuje kliknutím na mikrofón na stránke, php kód v súbore spracuje požiadavku zadanú klávesnicou
- ajax.php –> spracuje výsledok reči na text a vloží ho do .txt súboru rovnako ako php kód na index.php
- Decibel.png – obrázok mikrofónu – Non copyright
- stylesheet.css – CSS štýly pre index.php súbor – grafika
- preklady.txt – -> textový súbor, ktorý sa neustále prepisuje php súbormi, sťahuje ho mikroprocesor

Odporúčania: Skryte si PHP časť za prihlásenie (login) a stránku neindexujte. Je to dobré pre zaistenie integrity ovládania práve vami. Môže sa stať, že niekto iný vám môže domácnosť ovládať bez toho, aby ste o tom vedeli! Nezabudnite na HTTPS protokol a prehliadač Chrome! Ak si po požiadavke hlasom prezeráte . txt súbor a nie je v ňom viditeľná zmena, stlačte Ctrl+F5 pre refresh súboru, máte totiž v cache jeho starú podobu!
Pre toto riešenie je možné použiť dosky Arduino, Raspberry, Orange Pi a akékoľvek iné, ktoré je možné napojiť do internetu akoukoľvek technológiou, Ethernet, Wifi, GSM, GPRS, 3G, LTE, LoraWan. Akonáhle certifikát expiruje, alebo je obnovený s novým –> iným odtlačkom, NodeMCU sa nepripojí na stránku! Sledujte preto dátum expirácie vášho HTTPS certifikátu!
V PHP súboroch sa využívajú užitočné funkcie pre uľahčenie práce s reťazcami:
- htmlspecialchars –> prevod špeciálnych znakov na bezpečné, chráni pred XSS – spusteniu javascriptov
- trim –> Medzery orezané v reťazci napr „Ahoj ako? “ bude transformované na: „Ahoj ako?“
Zaujímavé projekty, ktoré som realizoval je možné nájsť na webe: https://arduino.php5.sk
GitHub s projektom https://github.com/vpilat/arduino-nodemcu-hlas-ovladanie-hlasove-webkit.
Cieľom článku bolo ukázať novú metódu vstupu, ktorú je možné ľahko integrovať aj do existujúcich projektov. Nejedná sa o profi riešenie! Vzorové kódy nie je možné využiť na firemné (priemyselné) účely!
Děkujeme za článek! Máte i vy projekt, se kterým byste se rádi pochlubili na Arduino.cz? Přečtěte si, jak na to.
- Programovatelný kytarový pedál s Arduinem - 26.2.2020
- Arduino infračervený teploměr vytištěný na 3D tiskárně - 11.2.2020
- Jak je to s IP, MAC adresami a sítěmi - 18.12.2019